Overview
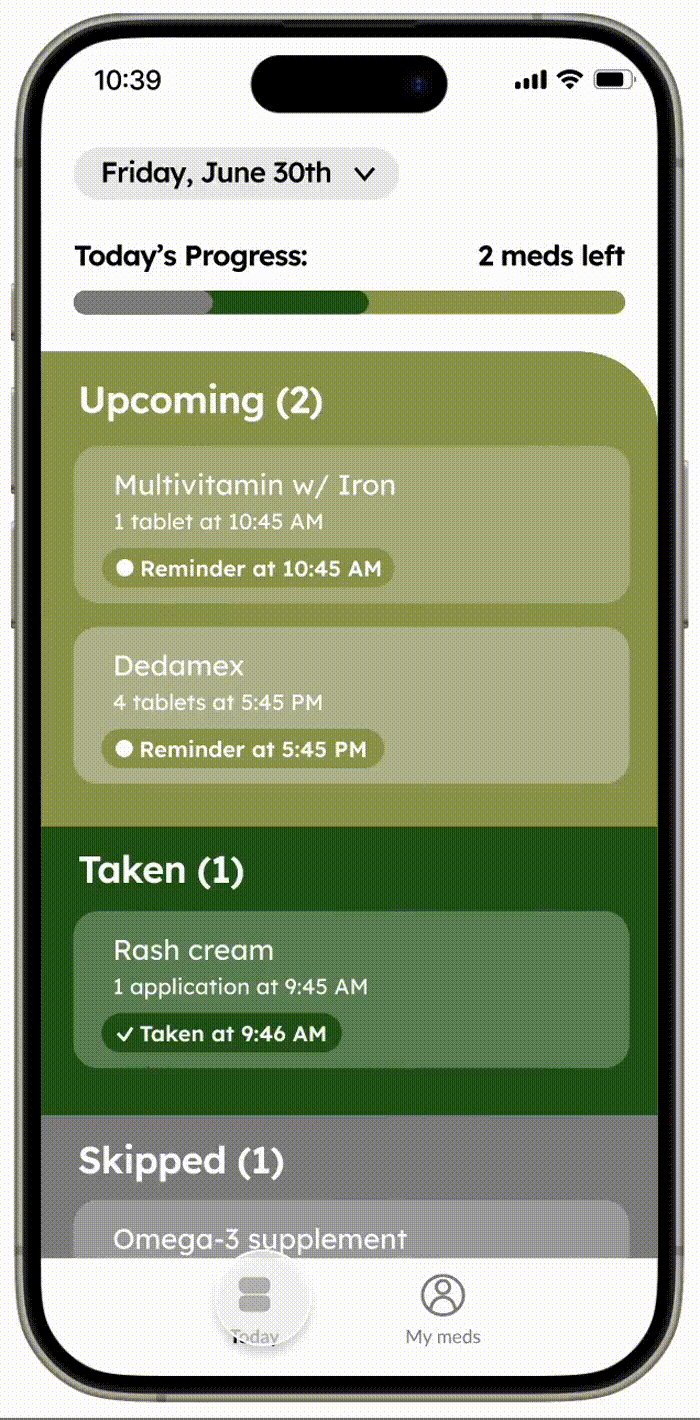
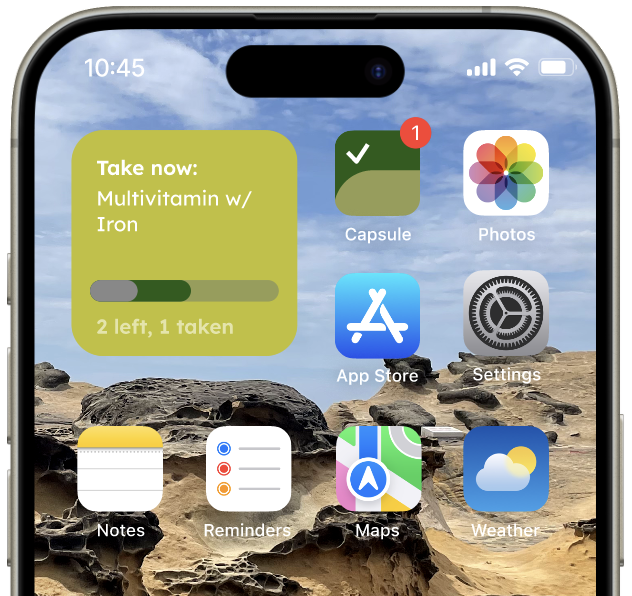
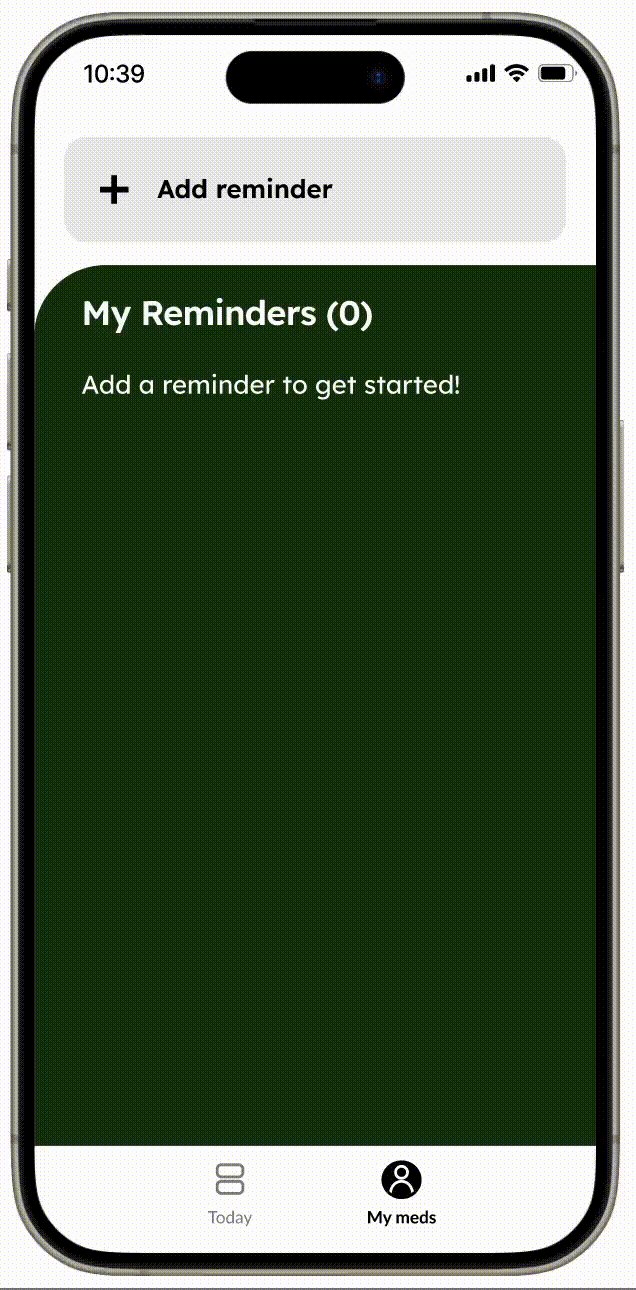
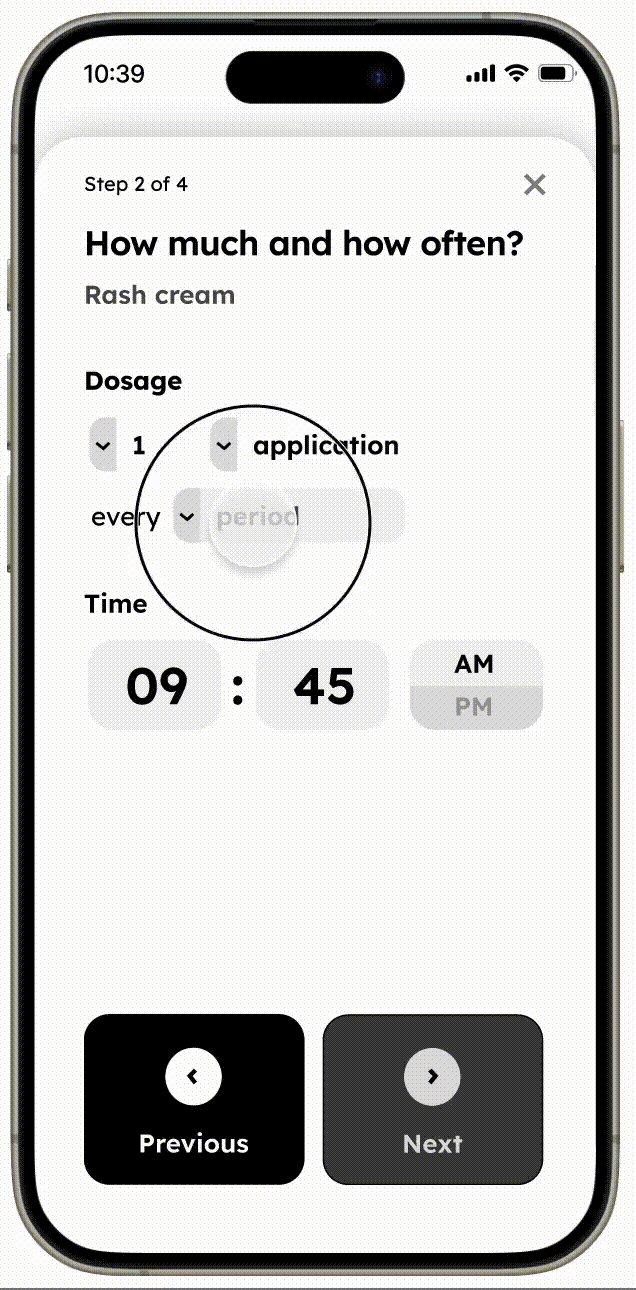
A lightweight, single-purpose solution to the nightmare of medication tracking for the aging, digitally illiterate subsection of prescribed Americans.
Responsibilities
- UX Researcher
- UX Designer
- UI Designer
Tools
- Figma
- My notebook <3
Team
Solo project
Timeline
Jun 2024 (10 days)